 | What is a computer image?September 11th 2005 |
This article defines basic terms from computer graphics field, explains how computers represent images and what image formats are suitable for web usage.
Image types
There are two basic image types:
- Vector image.
- Raster image (pixelmap, bitmap).
Vector image
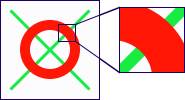
"Take a 100x100 mm sheet of paper. With a 3 mm wide green pencil draw a line from point [10,10] (a point 10 mm from left edge and 10 mm from bottom edge) to point [90,90]. Draw another line from [10,90] to [90,10]. Now take 10 mm wide red pencil and draw a circle with center at [50,50] and radius of 25 mm."
Computer uses similar commands when storing vector images. And here is the result:

A vector image - note that the zoomed-in region is smooth.
Storing images using this method is effective if they are drawing or diagrams. It would be very hard to have a photograph stored as a vector image. Current internet browsers cannot display vector images on their own. They need an external SVG or FLASH plug-in.
The rest of this article deals with raster images, because they are what most users work with.
Raster image
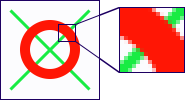
Take a photograph and cut it to 1x1mm squares. Remember where each square was in the photograph and for each square choose one color that describes it best. Remember what color you assigned to each square. This is how raster image is stored.

Raster image - squares (pixels) are visible in the zoomed-in area.
Compare the zoomed-in areas in raster and vector images. While you simply see a larger circle and a larger line in the vector image, the raster image contains the mentioned squares - called pixels (picture elements). In case of raster image, we do not know that there is a circle and a line. This information was lost; all we have now is a bunch of colored squares. Therefore the zoomed-in region is not accurate.
From the presented facts, we can deduce that:
- It is simple to convert a vector image to a raster image. We just select the size of pixels, which means how many pixels would fit in a length unit. This value is called resolution and it is measured in DPI (dots per inch).
- The base size needed to store a raster image depends on the number of pixels.
Colors and alpha channel
Let's stop for a while and look on the means to represent color. There are multiple ways, but for the sake of simplicity, we will describe just one, the most natural to computers and humans eyes. Your LCD or CRT displays colors by combining various intensities of red, green, and blue. We can simply describe a color using three numbers representing intensities of red, green, and blue on a scale from 0 to 100%.
The accuracy of these numbers is called color depth of an image. Color depth determines the number of colors in an image. Values are given either by specifying the total number of displayable colors or in bits per pixel. If color depth is 24 bits per pixel (BPP), the number of displayable colors is 2^24, that is roughly 16 millions.
All images considered so far had rectangular shapes. But what if we need an image with an arbitrary shape, possibly with holes? To allow these effects we assign each pixel one extra value. This value is called alpha and represents pixel transparency/opacity. If pixel's alpha is 0%, the pixel is completely transparent. With alpha set to 100%, pixel is opaque. Other values denote semi-transparent pixels. Using alpha values, images appear to have arbitrary shapes.
Alpha values of all pixels in an image are called image alpha channel. Alpha channel is not mandatory. If it is not present, the pixels are considered completely opaque.

Image with alpha channel placed three times on a colored background.
Some parts are opaque (sand, frame), some are semi-transparent (glass) and the rest is completely transparent.
File formats
Consider the raster image mentioned earlier (100x100 pixels, no alpha channel - each pixel is described by specifying values for red, green, and blue color components). To store this image, 100x100x3 numbers must be stored (each number ranging from 0 to 100). That is a significant amount of data. The more data is needed, the more space does the image take up on a hard drive or on a memory card of a camera. And the more time it takes to download it from internet. Our goal is to reduce the amount of data as much as possible.
If we decided to use larger pixels, let's say 50x50, the amount of data would drop to one quarter (half width and half height). Similarly, a denser raster (200x200 pixels) would result in four times the amount of data.
It would be inefficient to store each pixel individually. A photograph of sky contains a large amount of very similar pixels and that property should be exploited. There are several standardized methods (image file formats) to reduce the amount of data required to store an image in a file. When judging an image file format, these properties should be taken in to account:
- How much does it reduce the amount of data.
- Is the image stored exactly (lossless format) or not (lossy).
JPEG file format
JPEG file format was created to store photographs and it is very good at doing exactly that. It is not an exception, when a photograph is compressed to less than 10% of its original size. This file format is lossy, that means the original image is not remembered exactly, some details are omitted.
PNG file format
PNG is an acronym of Portable Network Graphics. This file format is intended for artificial images, that means images with sharp edges, areas filled using single color or a continuous color gradient. PNG uses a lossless compression and supports variable color depths and alpha channel.
PNG - JPG comparison
| photograph | artificial image | |
| PNG |  32,1 kB |  3,7 kB |
| JPG |  6,8 kB |  4,6 kB |
| JPG stores photographs very efficiently. The quality loss is negligible. | Use PNG to store artificial graphics. |
JPG: note the artifacts, color of the 'abcd' text is lost.
Would you like to know who is on that photograph and why?
Well, her name is Lena. Google can tell you the rest of the story.
GIF file format
Last of the image file format used on internet is GIF. Its main disadvantage is the limited number of colors in image (256). Due to this limitation, GIF is not suitable for photographs or large artificial images. On the other hand, GIFs may have transparent pixels and it can store a simple animation. Use GIFs for small animated images and when you need transparent background.
Summary
The introduction to computer images is over. At this point you should be familiar with terms 'raster image', 'vector image', 'pixel', 'resolution', and 'color depth'. You should also know that there are three image file formats used on internet, and you should know when to use each of them.
